Conseils
Quelques conseils pour l’administration de votre site.
Vous allez utiliser un outil dont vous n’avez peut être pas l’habitude de vous servir. Si c'est le cas n'hésitez pas à ouvrir votre administration dans un autre onglet que cette page pour visualiser pendant votre lecture. Voici quelques conseils pour vous accompagner pour que l’utilisation de WordPress devienne un jeu d’enfant :
1 - Je prépare tous mes contenus avant de me connecter à l’interface d’administration, c’est à dire :
- Je rédige mes textes (actus, corrections, nouvelle page) dans un fichier texte administrable (word ou autres)
- Je prépare mes visuels en les optimisant pour le web.
2 - Je commence par importer / charger mes visuels qui auront été optimisés dans la bibliothèque de médias.
3 - Je crée ma page ou mon actualité (si j’en ai besoin).
4 - Je crée mon article ou mon actualité en y insérant les images qui ont été chargée sur le centre de ressources.
Notions de base
La page
La PAGE est destinée à présenter un contenu statique, à l’exemple de la page « Mentions légales » ou du formulaire de contact.
- Une page contient du texte, des images, des liens...
- Une page enfant peur dépendre d'une page parente
L'article
Un ARTICLE contient d’ordinaire des informations qui sont classées chronologiquement (actualités, blog...). Chaque article se rapporte à une catégorie.
- Comme les pages : contient du texte, des images, etc...
- Un article ne peut contenir d’autres articles.
- Un article peut être présent dans différentes catégories.
L’éditeur de contenu de WordPress ressemble à un éditeur de texte comme « Word » ou « OpenOffice ». Mais attention, à part la ressemblance graphique volontaire des différents boutons, on ne peut pas les comparer.
Couper/Coller du texte dans l’éditeur visuel en provenance de Word n’est pas recommandé. Le cas échéant, seul le bouton Coller du texte Word de la barre inférieure de l’éditeur peut être utilisé. Word génère un code HTML déplorable et la mise en forme devient difficile. Le résultat final risque de déranger l’harmonie de votre thème.
Le site s’occupera lui même de l’apparence graphique du contenu : taille de la police, couleur, bordure des images... il ne faut donc pas y penser. Il suffit juste d’insérer le texte, les images, les listes et gérer la disposition. Vous pouvez ponctuellement utiliser les mises en formes comme le gras ou l’italique.
Accès à l'administration de votre site
L'adresse sera http://votre_nom_de_domaine/manage/
Vous allez devoir saisir vos login et mot de passe qui vous ont été envoyés par mail dans l’interface ci-dessous :

Pensez à ajouter ce lien d’accès à l’administration de votre site à vos favoris pour le retrouver plus facilement. Une fois sur l’écran permettant de se connecter, saisissez votre Identifiant et Mot de passe puis cliquez sur «Se connecter».
Pensez à cocher la case Se souvenir de moi pour ne pas avoir à renouveler cette étape de connexion à l’avenir, et rester constamment connecté à l’administration quand vous accéderez à votre site internet. En cas d’oubli de votre mot de passe, vous pouvez cliquez sur Mot de passe oublié. Suivez la procédure : l’outil vous proposera de renseigner votre identifiant ou votre email pour récupérer votre mot de passe.
ATTENTION il est préconisé d’utiliser Mozilla Firefox ou Google Chrome pour l’administration du site
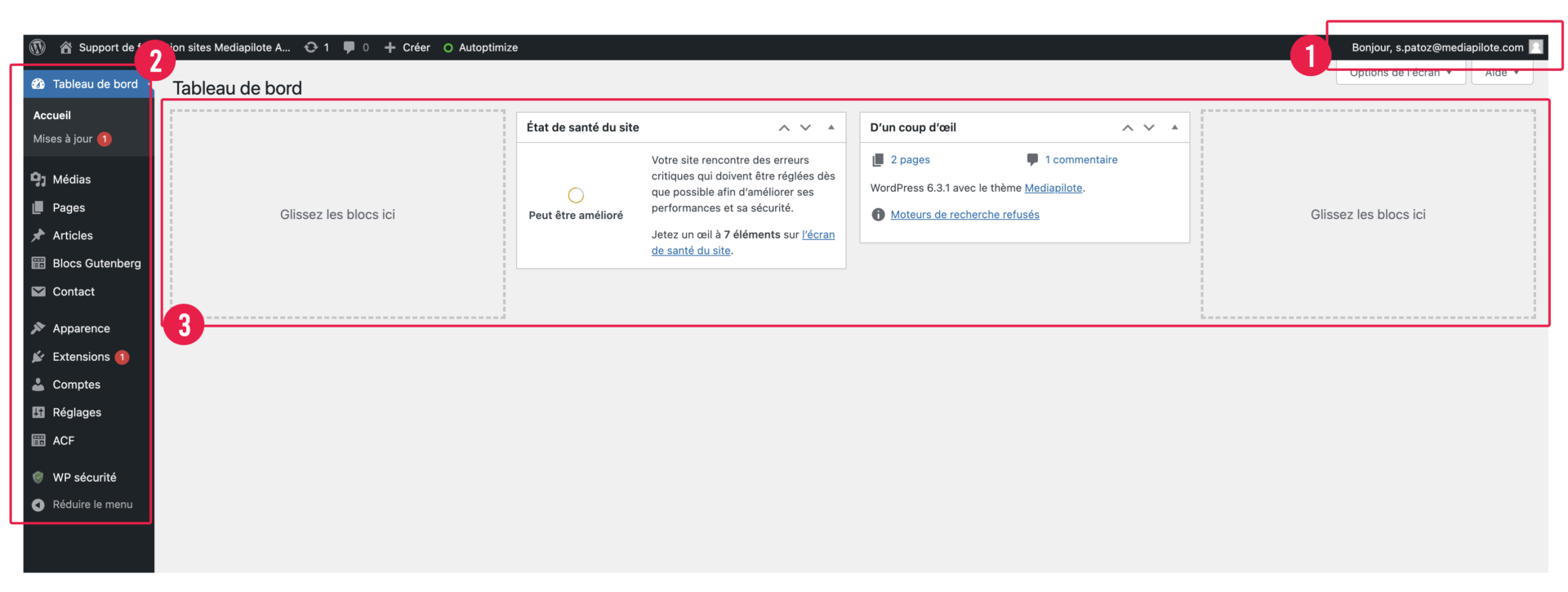
Votre tableau de bord

- Déconnecte l'utilisateur et fait revenir à la page de connexion
- Menu qui permet de gérer l'ensemble de vos contenus, et permet d'accéder à vos outils de gestion
- Tableau de bord de votre site vous donne un aperçu de l’activité du site et vous donne accès à différentes fonctionnalités.
Dans le coin supérieur gauche se trouve le titre de votre site, accompagné d’un pictogramme de maison. Ce bouton vous permet d’accéder à l’interface publique de votre site, également appelée «front-office ». Elle reste affichée côté administration et côté site, tant que vous ne vous déconnectez pas.
Votre identifiant est affiché dans le coin supérieur droit. En cliquant sur celui-ci, vous pouvez vous déconnecter ou modifier les informations de votre compte.
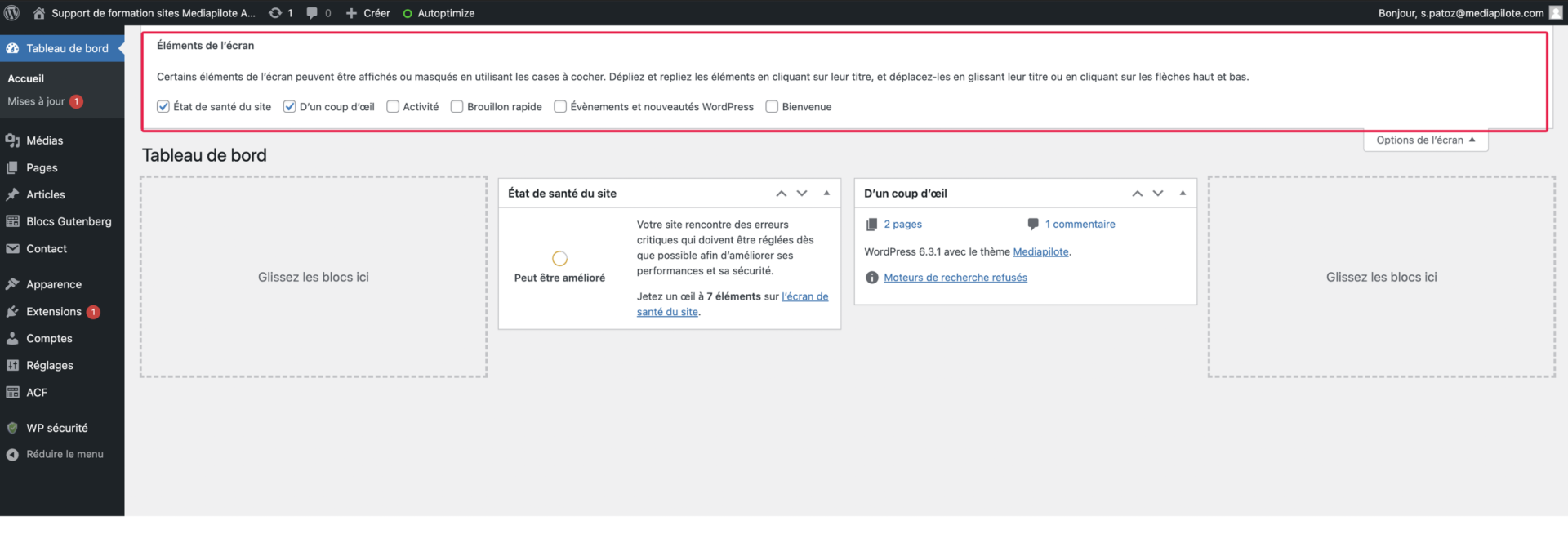
Modifier l’affichage de l’écran du tableau de bord
Dans WordPress, l’affichage de chaque écran peut-être modelé à la convenance de l’utilisateur via le bouton «Option de l’écran» accessible en haut à droite de l’écran. Un clic sur ce bouton vous permet de personnaliser l’affichage. Ces options pourront changer en fonction de votre rôle (Administrateur, Éditeur, Contributeur ou Abonné) sur le site.
Il suffit de cocher ou de décocher la case correspondante à un encart donné pour l’afficher ou le masquer. Vous pouvez également modifier la présentation de l’écran et l’affichage des encarts en variant le nombre de colonnes au sein desquelles ils s’affichent, via les boutons. Vous pouvez par ailleurs changer l’emplacement des encarts par glisser-déposer (quand la croix multidirectionnelles s’affiche).
Pour chaque écran, les modifications apportées sont instantanément effectuées et sauvegardées pour l’utilisateur, offrant un environnement de travail propre à chacun.

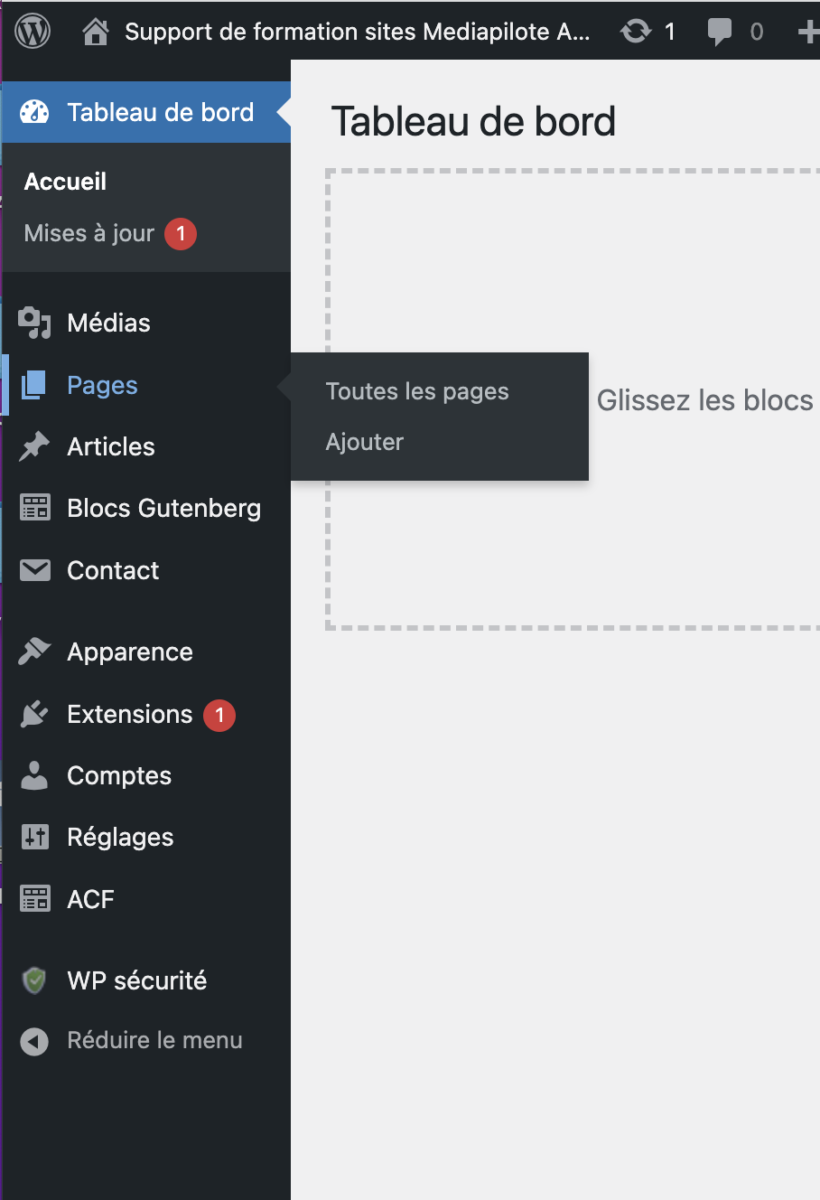
Le menu principal
Le menu de gauche dans WordPress permet d’accéder à l’ensemble des rubriques utiles à la mise à jour du site : nouveaux contenus/médias, modification des menus, gestion des rubriques spéciales,… En fonction de votre rôle sur le site, vous pourrez accéder à différentes rubriques. L’accès à ces différentes parties et aux rubriques qui les composent est déterminé par votre rôle et les fonctionnalités du site internet. Le menu ci-contre n’est donc pas exhaustif et est propre à chaque site.
Chaque item de ce menu peut afficher des sous-menus pour accéder directement à toutes les fonctionnalités de WordPress.
Ces sous-menus peuvent être affichés en cliquant sur le menu associé, mais aussi simplement en survolant un menu donné.

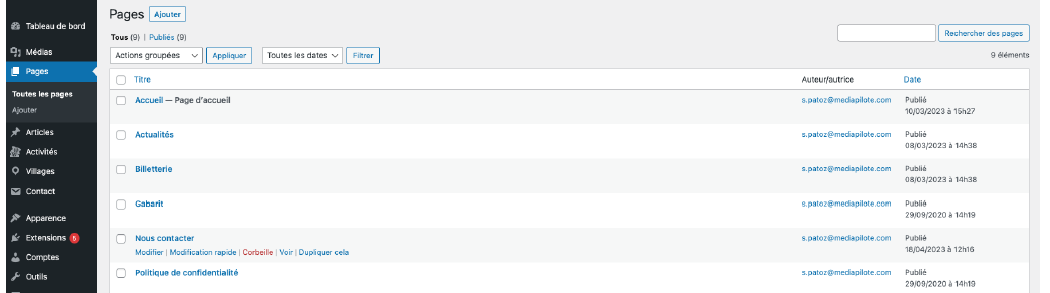
La gestion des pages
Pour accéder à la gestion des Pages, cliquez sur le bouton « Pages ». Un sous menu apparaît ainsi qu’un tableau regroupant toutes les pages du site. Procéder de la même manière pour les articles.

Pour modifier une page, il suffit de cliquer sur son titre, pour accéder à l’éditeur de la page. Lorsque vous êtes sur l’édition d’une page, vous pouvez modifier et/ou ajouter du contenu. Pour cela vous utiliserez l'éditeur de contenu de WordPress
Une fois que toutes vos modifications sont effectuées, cliquez sur le bouton “Mettre à jour” situé dans la colonne de droite.
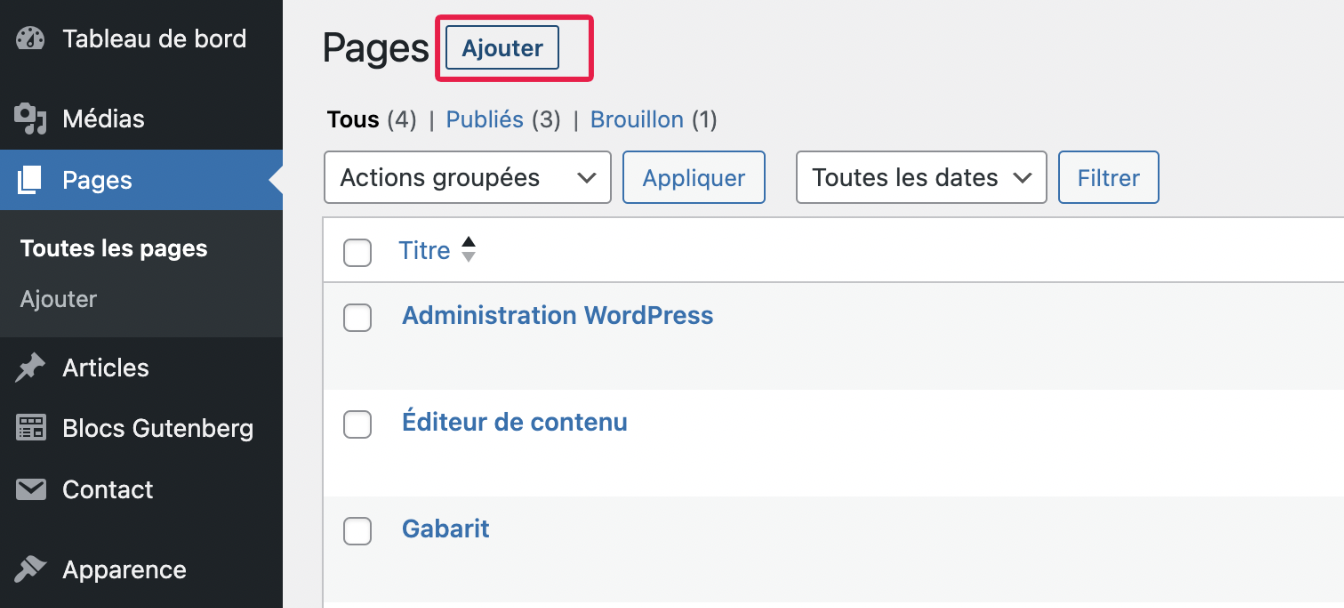
Ajouter une page

Pour ajouter une nouvelle page, cliquez sur le bouton “Ajouter”
Gestion du menu
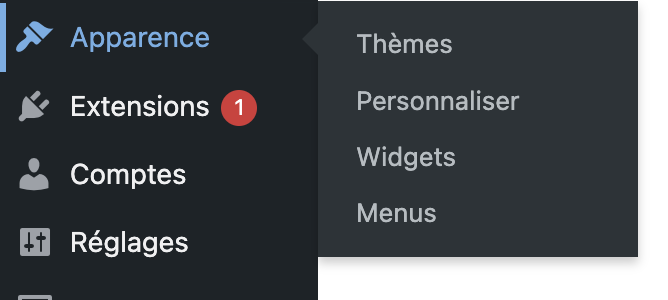
Dès que vous créez une nouvelle page, il faut que vous ajoutiez celle-ci dans le menu. Pour cela, cliquez sur le menu « Apparence » puis sur « Menus ».

Pour modifier le menu situé en haut de la page, sélectionnez le dans la liste déroulante « Sélectionnez le menu à modifier », cliquez ensuite sur le bouton « Sélectionnez ».
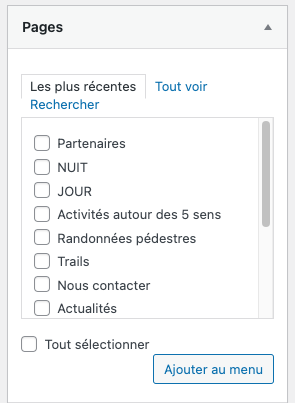
Pour ajouter une page, sélectionnez-là dans le bloc « Pages » situé à gauche de la page. (cf images ci-contre).
Vous avez 3 onglets : « Les plus récentes », « Afficher tout », « Recherche ».
Dans l’onglet « Les plus récentes » sont affichées les dernières pages créées. Vous avez l’intégralité des pages dans l’onglet « Afficher tout » et vous pouvez rechercher une page précise via l’onglet « Recherche ».
Une fois votre page sélectionnée, cliquez sur le bouton « Ajouter au menu ».

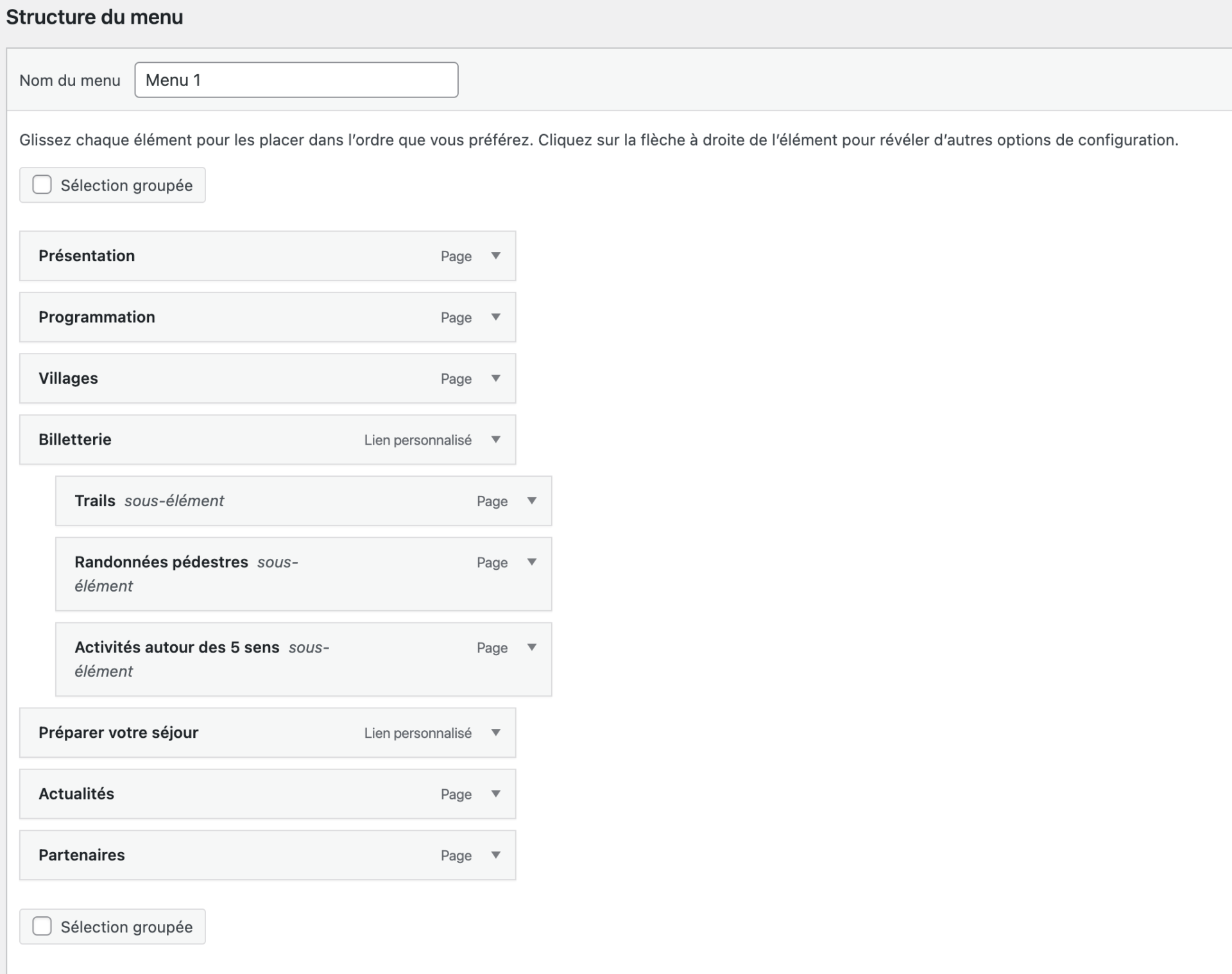
Votre page s’affiche en bas du menu (colonne de droite). Vous pouvez la déplacer par un simple glisser-déposer. Vous pouvez créer des sous-menus en déplaçant votre page vers la droite.

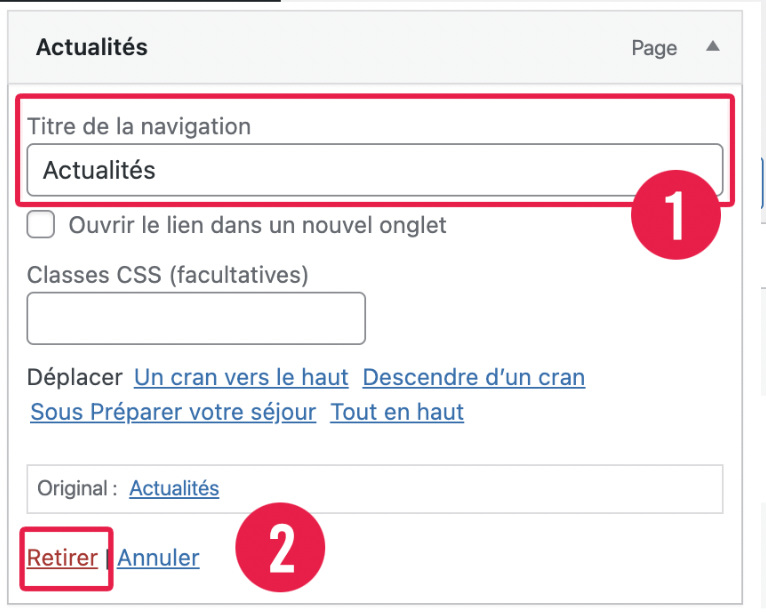
Pour modifier une page de votre menu, cliquez sur la flèche situé à côté du mot « Page ».

Titre de la navigation : Il s'agit du nom qui s'affichera dans votre menu, il peut être différent du titre de votre page
Retirer : Vous pouvez supprimer l’item du menu en cliquant sur ce bouton. /!\ Il n’y a pas de bouton de confirmation
Une fois vos modification terminée, cliquez sur le bouton « Enregistrer le menu ».
Gestion de la bibliothèque de médias
Pour accéder à l’ensemble de vos fichiers médias, cliquez sur le menu « Médias ».
La bibliothèque des médias permet de stocker vos photos ou pdf.
Il ne doit par contre pas être un espace de stockage personnel. L’idéal est d’optimiser votre interface en ne conservant que les ressources dont vous avez réellement besoin. Les ressources obsolètes devront être supprimées au fur et à mesure.
Importer un visuel (jpg, gif, png) ou un PDF
Pour ajouter un médias, cliquez sur le bouton « Ajouter » situé en haut de page. /!\ Il faudra au préalable avoir optimisé vos images et PDF /!\ Vous pouvez glissez vos images par un glisser-déposer dans la fenêtre ou en cliquant sur le bouton « Choisir les fichiers ».
Gestion des articles/actualités
Pour accéder à vos actualités, cliquez sur le menu « Articles ».
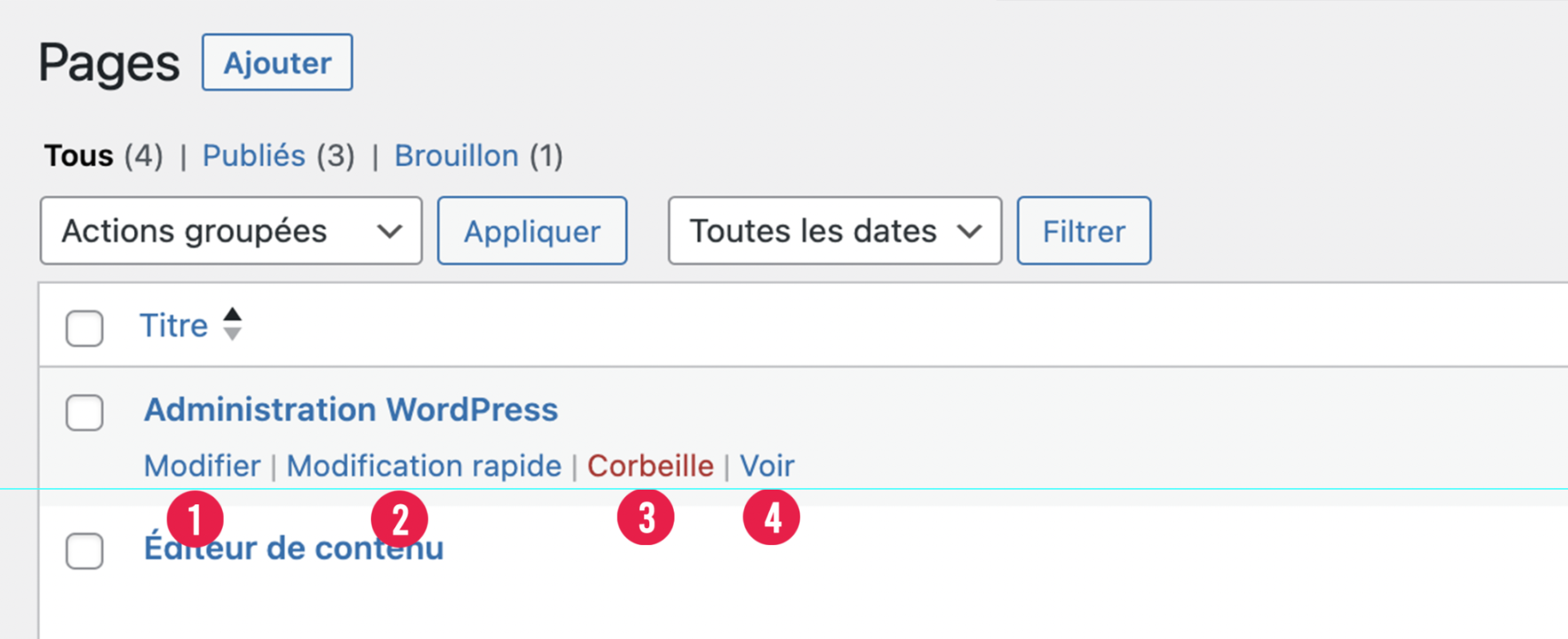
Vous trouverez ici toutes vos actualités. En survolant avec la souris un article donné, les auteurs et administrateurs peuvent afficher différentes possibilités :

- Modifier : permet d'éditer le contenu même de l'article. Vous pouvez également effectuer cette action en cliquant directement sur l'article.
- Modification rapide : permet de modifier les paramètres de l'article mais pas son contenu: son titre, son identifiant (ou permalien), la date de publication, l'auteur l'état (publié, brouillon etc...)
- Corbeille : placer l'article dans la corbeille. L'article pourra être restauré, si vous videz la corbeille il sera définitivement supprimé
- Voir : affiche dans un nouvel onglet l'article tel qu'il apparaitra pour l'internaute
Ajouter une actualité
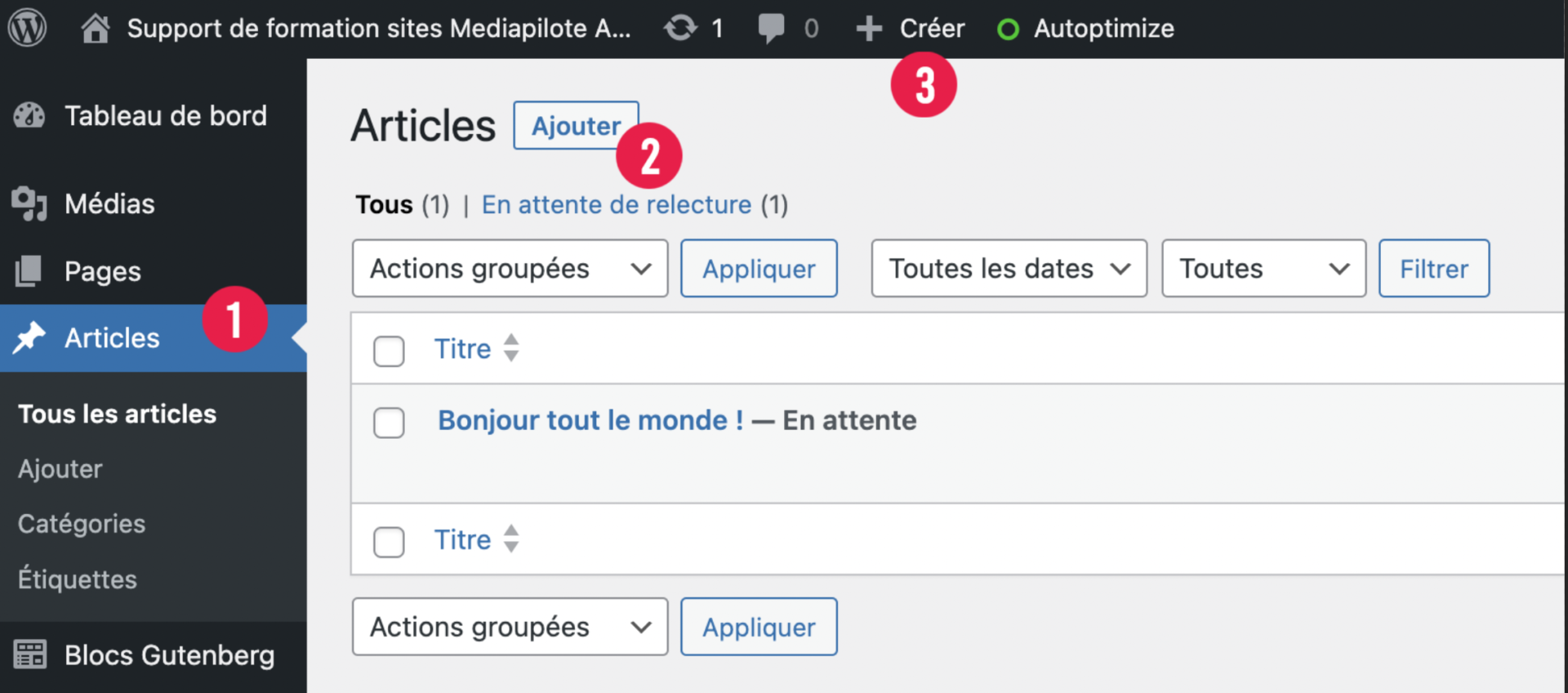
Il existe trois façons d’accéder à l’interface de saisie d’un article :
- En survolant «Articles» dans le menu puis en cliquant sur «Ajouter».
- En affichant la liste de tous les articles puis en cliquant sur le bouton «Ajouter».
- En survolant «+ Créer» dans la barre horizontale et en sélectionnant ensuite «Article».

Les champs du formulaire de création d’un article sont identiques à ceux du formulaire de modification d’un article.
Les articles sont constitués des éléments suivants :
- Un titre
- Une zone d’édition du contenu de la page
- Un état(publié, en attente de relecture, brouillon)
- Une visibilité(publique, privée, protégé par mot de passe)
- Une date de publication •Un permalien(URL / adresse de la page)
- Une liste de catégories
- Une liste d’étiquettes(mots-clés permettant une navigation transversale entre les articles utilisés au non suivant le thème)
- Une image mise en avant (affichée ou non selon le thème graphique actif)
- Un extrait permettant de présenter brièvement l’article.
Pour ajouter un visuel sur votre article, cliquez sur « Mettre une image à la une » situé à droite de votre écran. Vous pouvez soit sélectionner votre image dans la Bibliothèque, soit en ajouter une nouvelle en cliquant sur « Envoyer des fichiers ». Insérez votre image en la glissant dans votre navigateur. Taille de l’image : 840 * 410 px. Vous pouvez également différer la publication. Pour cela, dans le bloc situé dans la colonne de droite intitulé « Publier ».