Comprendre le poids des médias et son impact
Les éléments que vous allez insérer sur votre site, qu'il s'agisse d'images, de fichiers PDF ou encore de vidéos, sont des fichiers, qui, comme sur votre ordinateur, prennent de la place en termes d'espace disque. Ce poids est compté en octets, et plus particulièrement en kilooctets (noté ko, 1 ko = 1024 octets) ou en mégaoctets (noté Mo, 1 Mo = 1024 ko = 1048576 octets) pour un site (le cumul de ces fichiers pouvant se compter en gigaoctets, noté Go, 1 Go correspondant à 1024 Mo).
Un cumul de fichiers volumineux peut rapidement encombrer l'espace disque d'un site, mais ce n'est pas la seule conséquence. Des fichiers plus lourds que nécessaires vont générer un temps de chargement plus long, et consommer davantage de données mobiles et d'énergie afin d'être affichées ou téléchargées. Cela a un impact sur les aspects suivants :
- l'espace disque, comme évoqué à l'instant. Celui-ci n'est pas illimité !
- l'expérience utilisateur, de trop gros médias peuvent lasser l'internaute qui va quitter la page avant son chargement complet, et consommer davantage de données mobiles lorsqu'il les utilise.
- les performance en SEO, les moteurs de recherchent favorisent les sites performants et bien optimisés, ce qui est handicapé par des ressources inutilement trop lourdes.
- le bilan carbone du site, que ce soit l'énergie nécessaire à l'affichage du fichier sur le site (requête au serveur, envoi et téléchargement de l'image) ou tout simplement l'alimentation du serveur qui héberge le site, un poids de fichiers mal optimisé va augmenter la consommation énergétique du site.
Optimisation des images
Les images sont un des médias qui occupent le plus l'espace disque d'un site, bien qu'elles soient en général moins lourdes qu'un fichier PDF ou qu'une vidéo, elles sont aussi souvent bien plus nombreuses.
Taille de l'image
Le premier paramètre sur lequel on peut jouer pour optimiser le poids d'une image, sont ses dimensions. Lorsque la taille d'une image double en largeur et en hauteur, sa superficie et donc son poids ne sont pas doublés mais quadruplés. Hors, aujourd'hui les appareils photos et smartphones sont tout à fait capable de produire des images de plus de 3000 ou 4000 pixels de côté, alors que les grands écrans de bureau ont en général une résolution dont la largeur est de 1920 pixels. Cela veut dire que même sur un grand écran, une photo brute prise avec un smartphone sera souvent deux fois trop grande, soit quatre fois trop lourde pour s'afficher en plein écran sur un site.
Il existe plusieurs outils qui permettent de réduire la taille d'une image, voici les plus courants et comment les utiliser.
Adobe Photoshop
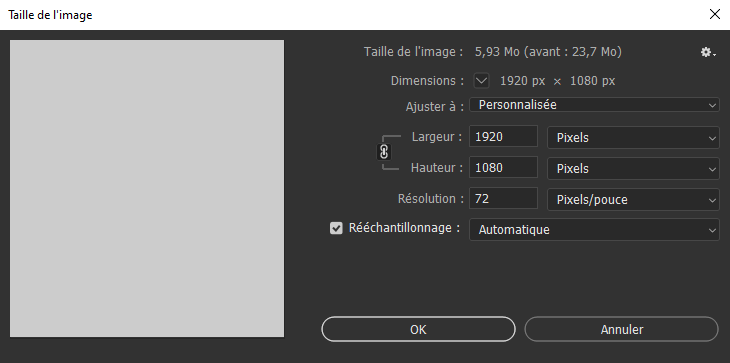
Si vous avez une licence pour ce logiciel, ouvrez votre photo puis rendez-vous dans le menu Image > Taille de l'image.

Dans la fenêtre qui s'ouvre, commencez par cocher la case Rééchantillonnage si ce n'est pas déjà fait. Vous pouvez également passer la résolution à 72, par convention, même si cela n'a pas grande importance tant que l'image reste sur écran. Le paramètre le plus important reste la Largeur, en veillant à conserver les proportions grâce à la petite chaîne à gauche, veillez à définir une largeur égale à la plus grande taille de votre image lorsqu'elle sera affichée sur le site.
Les dimensions les plus courantes sont 1920 pixels si l'image occupera toute la largeur de l'écran, 1260 pixels si elle occupe toute la largeur de la zone de contenu du site, 960 pixels si elle est utilisée dans une colonne, etc. Bien sûr, ces valeurs peuvent varier d'un site à l'autre, mais 1920 pixels reste généralement la taille maximale.
Attention : ces conseils s'appliquent à la réduction d'une image. Évitez d'agrandir votre image, sans quoi elle aura un aspect flou ou pixellisé.
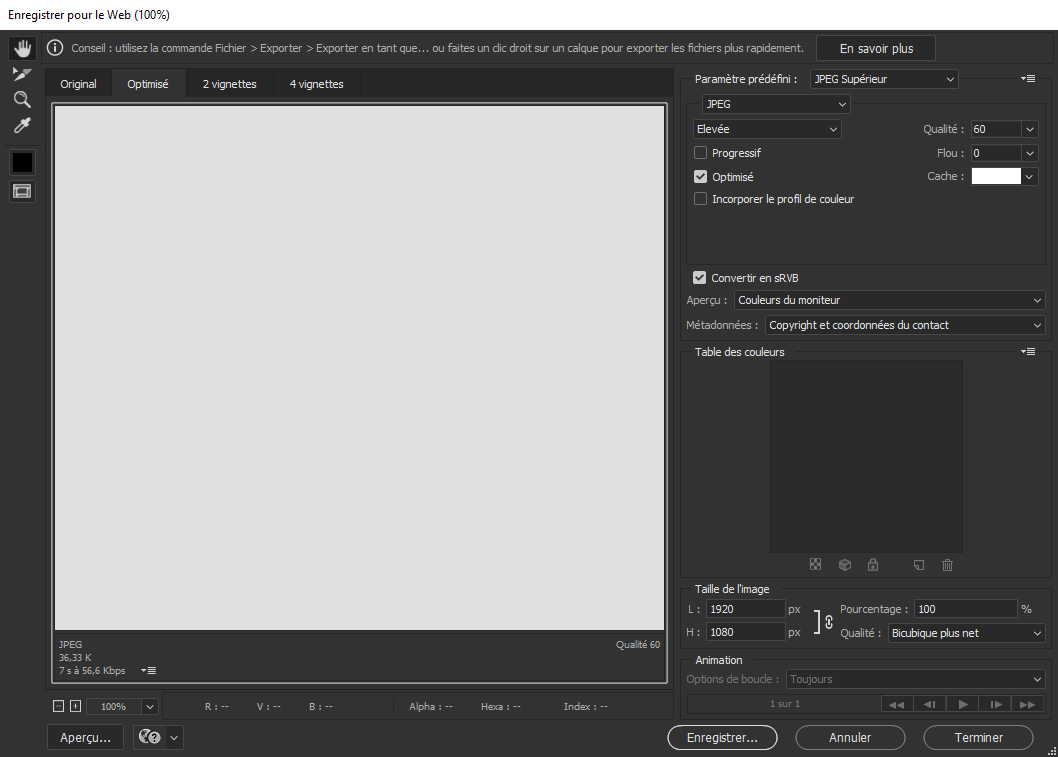
Vous pouvez ensuite exporter votre image en allant dans le menu Fichier > Exportation > Enregistrer pour le Web (hérité)... :

Le premier choix concerne le format de fichier :
- JPEG : ce format convient pour la plupart des images, il propose une bonne compression mais ne gère pas la transparence, il sera parfait pour les photos. Quand vous choisissez le format JPEG, vous pourrez modifier le paramètre Qualité. Plus la valeur est proche de 0, plus l'image sera légère (vous avez une estimation du poids en bas à gauche de l'aperçu) mais plus elle sera affectée par le phénomène d'artefacts JPEG. À l'inverse, plus la valeur est proche de 100, plus l'image sera lourde mais sa qualité visuelle sera meilleure. L'objectif est de trouver le juste équilibre entre poids et qualité visuelle, pour ça fiez-vous à l'aperçu de la partie gauche de la fenêtre.
- PNG-24 : ce format n'est à utiliser que si votre image doit être partiellement transparente, car il est généralement plus lourd que le format JPEG.
- GIF : ce format peut produire des images très légères, mais dans certaines situations uniquement. En effet, le format GIF est limité à 256 couleurs maximum, il ne conviendra pas aux photographies. Par ailleurs, il peut gérer la transparence, mais contrairement au format PNG les pixels sont soit complètement transparents, soit complètement opaques, il n'y a pas de transparence intermédiaire. Ce format est un bon candidat pour des logos, dont les couleurs sont limitées. N'hésitez pas, à l'instar de Qualité pour le format JPEG, à modifier la valeur de Couleurs afin de trouver le bon équilibre entre qualité visuelle et poids.
Nous vous recommandons de cocher la case Convertir en sRVB, ce qui évitera les conflits de profils colorimétriques.
Enfin, la partie basse permet les mêmes fonctionnalités que Image > Taille de l'image, mais préparer l'enregistrement d'une très grosse image en passant par cette fenêtre demande bien plus de ressources à votre ordinateur que de passer par le menu Taille de l'image, il est donc souvent préférable de passer par ce dernier en amont.
Notez toutefois que Photoshop ne compresse pas efficacement les images qu'il exporte, même si la case Optimisé est cochée. Rendez-vous à la section Poids de l'image pour optimiser davantage votre image.
Outils en ligne
Il existe plusieurs outils en ligne qui permettent de redimensionner les images. Nous vous conseillons I♥IMG, qui est simple d'utilisation et centralise d'autres outils que nous verrons plus loin.
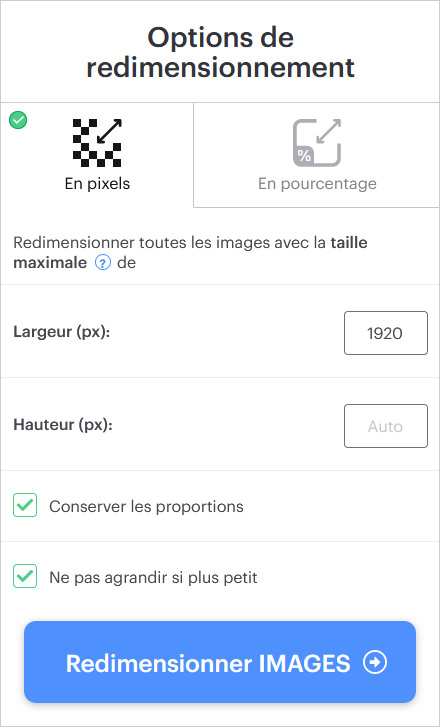
Pour commencer, faites glisser votre image (ou vos images pour un traitement par lot) dans la zone, puis renseignez les options ainsi :
- Type de redimensionnement : choisir En pixels plutôt qu'En pourcentage.
- Cochez la case Conserver les proportions, afin d'éviter de déformer vos images ou de calculer la hauteur.
- Renseignez la Largeur (px) souhaitée pour votre ou vos images. Si vous ne savez pas quoi mettre, vous pouvez vous référer aux conseils pour Photoshop pour avoir un ordre d'idée de la largeur à renseigner.
- Cochez également la case Ne pas agrandir si plus petit afin d'éviter de vous retrouver avec des images pixellisées.
Une fois les réglages effectués, cliquez sur le bouton Redimensionner IMAGES pour récupérer vos images redimensionnées.

Poids de l'image
Comme évoqué, redimensionner une image a un impact non négligeable sur son poids. Il reste cependant encore de la marge de manœuvre pour réduire davantage son poids, sans perte de qualité visuelle, et ce parfois jusqu'à 70% de réduction de poids supplémentaire !
Le moyen le plus efficace pour optimiser le poids des images, une fois leurs dimensions réduites, est encore une fois d'utiliser le site I♥IMG, pour sa fonctionnalité de compression.
Le principe est le même que pour le redimensionnement : il faut faire glisser son ou ses images dans la zone de dépôt du site, puis cliquer sur le bouton Compresser IMAGES afin de récupérer les images compressées.
À ce stade, vous disposez d'images dont le poids a considérablement été réduit, sans pour autant que la qualité visuelle ne soit détériorée. Il ne vous reste plus qu'à les importer dans les Médias de votre site !
Optimisation des fichiers PDF
Bien que plus rares que les images, les fichiers PDF se rencontrent quand même fréquemment sur un site sous forme de documents à télécharger, et peuvent prendre beaucoup de place sur le serveur d'un site. Cependant, contrairement aux images, ils ne s'affichent pas directement et n'ont donc pas d'impact dans le chargement de la page en tant que tel.
Choix de fichier
Le premier réflexe, c'est de choisir les fichiers PDF créés pour être téléchargés sur un site ou envoyés en pièce jointe d'email, et de ne pas choisir les fichiers créés pour envoyer en impression. Ces derniers, en plus d'être beaucoup plus lourds, comprennent aussi souvent des repères de coupe et des fonds perdus qui n'ont aucun intérêt pour une consultation sur un écran.
Lorsque vous travaillez avec un prestataire pour un document destiné à l'impression et que vous prévoyez également de mettre ce fichier à disposition sur votre site, n'hésitez pas à lui demander une version optimisée pour le web.
Si vous disposez d'un tel fichier, vous pouvez vous en contenter et l'utiliser directement sur votre site !
Optimisation de fichier
Adobe Acrobat Pro
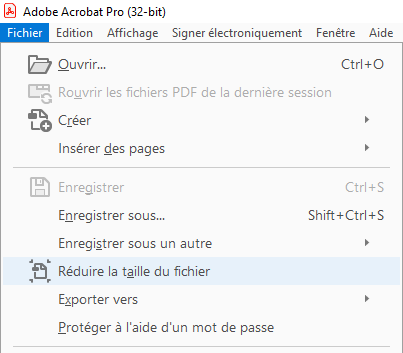
Si vous avez une licence pour ce logiciel, vous pouvez ouvrir votre fichier PDF et choisir le menu Fichier > Réduire la taille du fichier. Le logiciel se chargera d'optimiser le fichier pour réduire son poids, vous n'avez pas de réglages supplémentaires à effectuer. Attention cependant, la qualité visuelle des images peut être altérée, d'autant plus si le PDF est affiché avec un zoom supérieur à 100%.

Outils en ligne
Encore une fois, plusieurs sites proposent de compresser des fichiers PDF. Ici, nous vous conseillons d'utiliser I♥PDF, qui reste efficace, simple d'utilisation, et propose d'autres outils d'édition de fichiers PDF.
Pour commencer, faites glisser votre fichier (ou vos fichiers pour un traitement par lot) dans la zone.
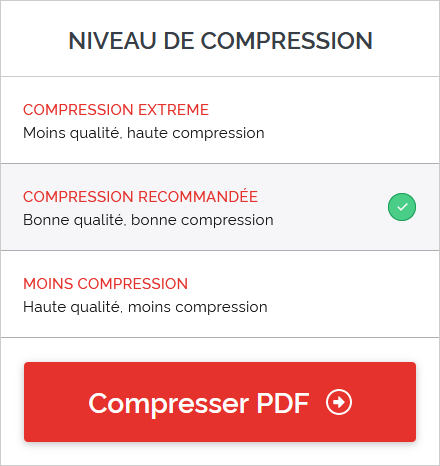
Il ne vous reste plus qu'à choisir le niveau de compression, qui va plus ou moins dégrader les visuels, et plus ou moins réduire son poids.
Enfin, cliquez sur Compresser PDF pour récupérer vos fichiers optimisés.
Si vous avez un doute sur le niveau de compression à choisir, commencez par faire un test avec la compression extrême, ouvrez votre test et cherchez une image. Si l'image vous semble trop dégradée (ne zoomez pas au-delà de 100%), testez avec la compression recommandée et ainsi de suite.

Optimisation des vidéos
Choix de l'hébergement
Lorsque vous voulez insérer des vidéos sur votre site, plusieurs choix techniques s'offrent à vous : soit le site héberge lui-même la vidéo, soit vous utilisez une plateforme tierce (Youtube, Viméo, Dailymotion, etc.)
Vidéo hébergée sur le site
Avantages :
- Vous restez souverain de votre vidéo, sans dépendre d'un service tiers (pas de gestion de page, de dépendance à un prestataire, d'environnement différent...)
- Il est possible de choisir comment intégrer la vidéo (vidéo décorative qui se joue en boucle et sans player, vidéo de contenu avec contrôles de lecture, son, etc.)
- Gestion plus simple : il s'agit d'un Média, comme une image, l’insertion dans un contenu se fait intuitivement.
Inconvénients :
- Le poids de la vidéo est pris en compte dans l'espace disque
- Travail d'optimisation probablement nécessaire (mais c'est pour ça que vous êtes là !)
Ce choix conviendra mieux si le projet a peu de vidéos, et/ou que ces vidéos soient utilisées en fond de page plutôt que dans un contenu.
Vidéos hébergées sur une plateforme tierce
Avantages :
- Le poids des vidéos n'a aucun impact sur l'espace disque du site.
- Selon les plateformes, l'ajout de sous-titres peut être simplifié.
Inconvénients :
- Les services tiers sont la principales source de cookies sur un site, et les plateforme de vidéos ne font pas exception. Il faudra bien veiller à la conformité RGPD si vous faites ce choix.
- Les vidéos auront toujours un lecteur, ce qui les rend peu pratiques pour un affichage en vidéo décorative de fond.
- Parfois, une liste de lecture et/ou des publicités sont ajoutées à la vidéo.
Ce choix conviendra mieux si vous avez un compte sur une de ces plateformes et que vous partagez régulièrement son contenu sur votre site.
Les conseils suivants s'appliquent uniquement aux vidéos auto-hébergées !
Compression de la vidéo
Adobe Media Encoder
Si vous disposez d'une licence Adobe, vous pouvez utiliser ce logiciel pour optimiser vos vidéos.
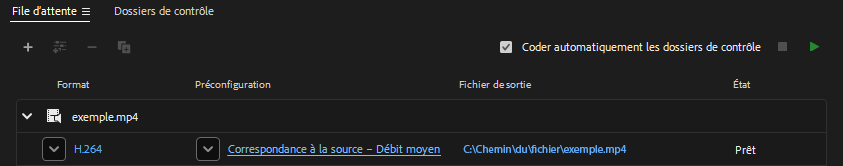
Pour commencer, faites glisser la (ou les) vidéo(s) dans la file d'attente en haut à droite. Dans la liste des vidéos qui apparait, cliquez sur le lien en face de la colonne Format ou Préconfiguration pour ouvrir les paramètres avancés :

Commencez par sélectionner le format H.264, et la préconfiguration Correspondance à la source - Débit moyen.
Vous pouvez également, en cliquant sur le lien en face de Nom de la sortie, choisir l'emplacement de votre fichier lorsqu'il sera exporté.
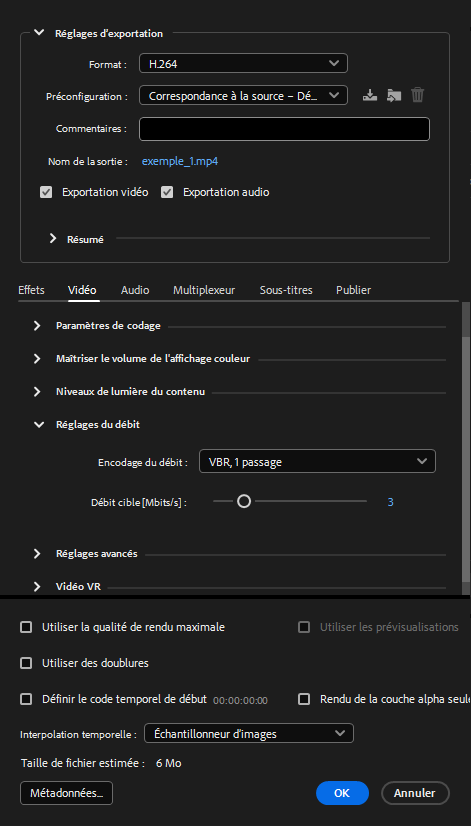
Si votre fichier n'a pas de son (par exemple utilisée en vidéo décorative de fond), vous pouvez désactiver l'Exportation audio.
Ensuite, vous pouvez déplacer le curseur dans l'onglet Vidéo > Réglages du débit > Débit cible [Mbits/s]. Plus celui-ci est bas, et plus la vidéo est légère, mais plus la vidéo risque d'avoir d'étranges artefacts en cours de lecture (comme si une partie de l'image restait fixe après un changement de plan). Vous pouvez commencer à tester en définissant la valeur à 1 ou 2, et augmenter si le rendu n'est pas satisfaisant.
Le poids estimé du fichier est affiché tout en bas.
Pour exporter la vidéo optimisée, cliquez sur OK en bas, puis sur le triangle vert de lecture en haut à droite de la fenêtre précédente.

Outils en ligne
Là encore des sites vous proposent cette fonctionnalité, nous avons retenu videocandy qui propose un bon taux de compression, sans pour autant se perdre dans les réglages.
Il vous suffit de déposer la vidéo dans la zone prévue à cet effet, la compression se lancera alors automatiquement et il ne vous restera plus qu'à récupérer le fichier réduit pour l'importer sur votre site.