Options de l'éditeur
Position de la barre d'outils
Chaque bloc de contenu dispose de sa boîte à outils permettant de modifier ses paramètres. Celle-ci s'active lorsqu'un bloc est actif (on a cliqué dessus), et peut apparaitre à deux endroits selon vos préférences. Ces préférences se modifient dans les options d'éditeur, en cliquant sur le bouton ![]() en haut à droite, puis l'option "Barre d'outils supérieure".
en haut à droite, puis l'option "Barre d'outils supérieure".
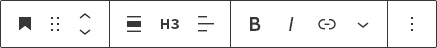
Lorsque l'option n'est pas activée, la barre d'outils se place juste au-dessus du bloc actif, et propose une action de glisser-déposer pour déplacer le bloc :

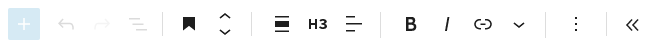
Lorsque l'option est activée, la barre d'outils vient se placer juste après les options générales d'édition, en haut de l'éditeur :

Autres options d'éditeur
D'autres options peuvent être activées ou non selon vos préférences dans le menu précédemment évoqué :
- Le Mode "mise en lumière" rendra tout le contenu partiellement transparent, en dehors du bloc actif.
- Le Mode plein écran désactive le menu principal et la barre supérieure de l'espace d'administration. Il faut alors cliquer sur le logo
 en haut à gauche de la page.
en haut à gauche de la page. - L'option Sans distraction désactive les options d'édition, et n'est donc pas très intéressante à utiliser. Si toutefois vous l'activez, vous pouvez faire apparaitre les options en survolant le haut de la page avec votre souris.
Actions générales
Ajouter un nouveau bloc de contenu
Il existe plusieurs façons d'ajouter un nouveau bloc de contenu. La principale consiste à cliquer sur le bouton ![]() qui apparait en haut à gauche, ou lors du survol de l'espace entre deux blocs avec la souris.
qui apparait en haut à gauche, ou lors du survol de l'espace entre deux blocs avec la souris.
Une autre façon de faire consiste simplement à rédiger le contenu à la volée, presser la touche Entrée pour revenir à la ligne aura alors pour effet de créer un nouveau bloc Paragraphe par défaut, mais qui peut être changé par un autre type de bloc en commençant par écrire "/" puis le nom du bloc, par exemple /titre pour créer un titre au lieu d'un paragraphe.
Coller du texte depuis le presse-papier est également possible, l'éditeur essayera alors de créer les blocs de contenu qu'il juge pertinent, il est donc possible que cette opération nécessite d'ajuster quelques blocs si nécessaire.
Navigation dans les blocs imbriqués
Certains types de blocs créent en fait plusieurs types de blocs qui sont imbriqués, et ces types de blocs étant différents ils peuvent avoir des paramètres différents. C'est par exemple le cas du bloc Liste qui contient lui-même un ou plusieurs blocs Élément de liste, le bloc Colonnes qui contient un ou plusieurs blocs Colonne, le bloc Boutons qui contient un ou plusieurs blocs Bouton, etc. En cliquant sur l'un de ces éléments, ça sera très souvent le bloc enfant (celui qui est contenu) qui sera sélectionné, rendant la sélection du bloc parent (celui qui contient) difficile, voire impossible.
Il existe heureusement plusieurs solutions pour sélectionner les blocs parents, et modifier les paramètres rattachés à ceux-ci plutôt qu'à leurs enfants (type de liste, nombre de colonnes, disposition des boutons...)
Vue d'ensemble du document
Ce panneau s'active en cliquant sur le bouton  présent dans la barre supérieure de l'éditeur. Il contient l'ensemble des blocs du contenu, les blocs précédés d'un "›" contiennent des blocs enfant, qu'il est possible d'afficher en cliquant sur ce symbole. Chaque bloc visible dans cette liste peut être activé en cliquant dessus, y compris les blocs parents :
présent dans la barre supérieure de l'éditeur. Il contient l'ensemble des blocs du contenu, les blocs précédés d'un "›" contiennent des blocs enfant, qu'il est possible d'afficher en cliquant sur ce symbole. Chaque bloc visible dans cette liste peut être activé en cliquant dessus, y compris les blocs parents :

Fil d'Ariane
Le fil d'Ariane apparait tout en bas de l'éditeur, et indique la généalogie du bloc actif. Il est possible de remonter dans les blocs parents en les sélectionnant dans ce fil d'Ariane :

Barre d'outils
La barre d'outils d'un bloc enfant permet d'accéder à son bloc parent via un bouton. Ce bouton représente le type du bloc parent et se trouve tout au début des options d'édition du bloc enfant, séparé par un espace vide ou un point selon la position de la barre d'outils :


Publication et mise à jour
Lorsque le contenu n'est pas encore publié, il se trouve alors à l'état de brouillon. Vous pouvez sauvegarder régulièrement votre contenu sans pour autant le publier en cliquant sur le lien Enregistrer le brouillon en haut à droite de l'éditeur.
Lorsque votre contenu est prêt à être publié, il vous suffit de cliquer sur le bouton Publier en haut à droite. Cependant, d'autres réglages peuvent être faits avant la publication, dans l'onglet "Page" du panneau latéral de droite (si celui-ci ne s'affiche pas, cliquez sur le bouton ![]() là encore en haut à droite de l'écran) :
là encore en haut à droite de l'écran) :

- Programmer ou antidater une publication : il vous est possible de modifier la date de publication du contenu qui se trouve en face de "Publier" dans la colonne de droite. Si celle-ci est ultérieure, vous effectuerez alors une planification, et le contenu sera programmé (si vous validez en cliquant sur le bouton "Publier" qui sera alors renommé "Planification...") et se publiera automatiquement à la date et l'heure indiquées. Si la date définie est antérieure, la publication sera alors antidatée, ce qui peut être intéressant pour modifier une date de publication affichée ou modifier l'ordre de certaines actualités.
- Restreindre l'accès : en modifiant l'option de Visibilité, vous pouvez rendre votre contenu privé (visible uniquement par vous et les personnes ayant un accès à l'espace d'administration du site), ou accessible via un mot de passe que vous allez alors définir.
- Définir l'url de la page : l'url de la publication est automatiquement généré à partir du titre principal de celle-ci. Cependant dans certains cas elle peut ne pas vous convenir, vous pouvez alors la modifier dans ce panneau latéral via l'option "URL".
⚠ Attention : si le site est en ligne et que la page existait déjà (modification plutôt que création), il est probable que les moteurs de recherche aient déjà commencé à référencer cette publication. Si vous modifiez l'url de la publication, les moteurs de recherche penseront qu'il s'agit d'un nouveau contenu et perdront le référencement précédent, il est donc recommandé de ne pas modifier l'url d'une page une fois celle-ci référencée.
Lorsque vous modifiez le contenu d'une page déjà publiée, le bouton Publier est remplacé par le bouton Mettre à jour. Si le contenu doit repasser à l'état de brouillon, cela peut se faire dans la barre latérale de droite en cliquant sur le bouton Basculer en brouillon.
Généralités
Les blocs partagent certains réglages entre eux.
Voici ces options communes dans la barre d'outils :
- Modifier le type de bloc :

En cliquant sur le bouton représentant le type de bloc (ici un paragraphe, mais celui-ci change en fonction du bloc), vous pouvez convertir un bloc vers un type de bloc proche, par exemple paragraphe vers titre ou liste. - Déplacer le bloc :

Ces options permettent de déplacer un bloc parmi les autres. La première (disponible uniquement lorsque la barre d'outils supérieure n'est pas activée), permet de déplacer le bloc par une action de glisser-déposer. La seconde, permet de déplacer le bloc avant le bloc précédent ou après le bloc suivant, selon la flèche cliquée.
NB : pour le déplacement des blocs, le panneau Vue d'ensemble du document permet également de déplacer les blocs entre eux sur le principe du glisser-déposer. - Options de mise en forme :

Ces options, similaires à d'autres logiciels d'édition de texte, permettent de mettre de la mise en forme dans les blocs de texte (Paragraphes, Titres, Listes...). D'autres options sont disponibles en cliquant sur la petite flèche à droite. - Options d'alignement :

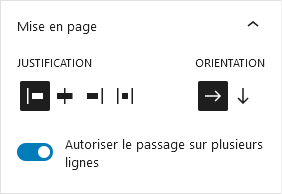
Ces options permettent d'organiser l'alignement des blocs entre eux ou par rapport au contenu général du site. Les deux premières permettent de régler l'alignement vertical et horizontal des blocs entre eux, elles apparaissent notamment sur les blocs proposant plusieurs blocs enfant (Colonnes, Boutons, Média & texte...). La troisième option permet de rendre le bloc plus large que le contenu du site, de le faire déborder à gauche et à droite, jusqu'aux bords de l'écran ("Pleine largeur"), on peut également la trouver sur des blocs tels que l'Image ou le Groupe. - Options complémentaires :

Ce bouton fait apparaitre un petit menu contextuel affichant des options complémentaires, c'est notamment là que vous pourrez trouver le moyen de Supprimer le bloc.
D'autres options de blocs sont disponibles dans le panneau latéral de droite (lorsqu'il est ouvert), dans l'onglet "Bloc" :

- Gestion des couleurs :

Pour les blocs qui le permettent, il est possible de modifier la couleur du texte et/ou du fond. Si aucune couleur n'est renseignée, la couleur par défaut définie dans le design du site sera utilisée, ce qui sera le cas pour la plupart des blocs.
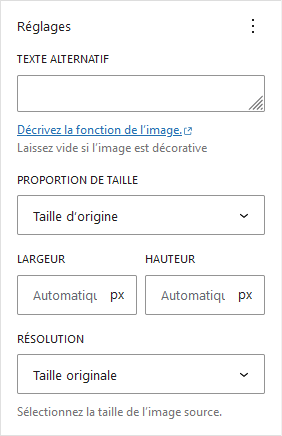
Conseils : attention aux contrastes, certaines associations de couleurs de texte et de fond peuvent être difficiles à lire. Malgré nos soins, tous les blocs de votre site peuvent ne pas avoir été prévus pour une utilisation avec une couleur de fond, malgré la proposition de l'éditeur de la modifier, il peut en résulter un bloc dont la couleur de fond est collée au texte, sans marges intérieures. Si tel est le cas et que vous tenez à utiliser une couleur de fond sur ce type de bloc, contactez-nous pour nous en faire part. - Réglages d'image :

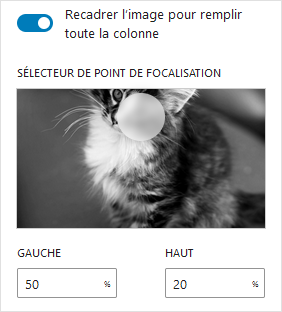
Les images peuvent éventuellement être modifiées selon les réglages ci-dessus, mais la plupart du temps il vaut mieux laisser le site gérer par lui-même. - Classes CSS :

Dans la section "Avancé", il est possible de définir une classe CSS sur le bloc. Les classes sont des identifiants permettant de nommer le bloc de façon à ce qu'il soit reconnu d'une certaine façon par les styles du site, permettant de lui appliquer un style différent des autres blocs partageant le même type. Si de telles classes existent pour votre site, une liste vous a été fournie.
Liste des blocs de l'éditeur
Catégorie ❝Texte❞
Paragraphe
Le type de bloc par défaut, automatiquement créé à la suite d'un autre élément après avoir appuyé sur Entrée comme pour créer une nouvelle ligne.
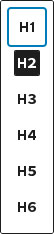
Titre
Ce bloc permet d'ajouter un titre afin de segmenter le contenu.
Liste
Ce bloc crée une nouvelle liste, qui contiendra un ou plusieurs éléments de type Élément de liste.
Élément de liste
Ce bloc ne peut pas être créé directement dans la sélection des blocs, mais est automatiquement créé comme enfant de bloc Liste. Chaque retour à la ligne crée un nouvel Élément de liste.
Catégorie ❝Médias❞
Image
Ce bloc permet d'ajouter une image dans le contenu de la publication.
NB : si l'objectif est de mettre une image et un contenu textuel sur deux colonnes, jetez un œil au bloc Média & texte qui pourrait être plus approprié.
Ce bloc est également un bloc enfant du bloc Galerie.
Galerie
La galerie permet d'assembler plusieurs blocs Image entre eux.
Média & texte
Ce type de bloc crée deux colonnes, l'une d'elle dédiée à une image (ou une vidéo), et l'autre à du contenu divers (un ou plusieurs blocs de n'importe quels types).
Vidéo
Ce bloc ajoute une vidéo dans le contenu de la page. Un fichier vidéo est souvent plutôt lourd, nous vous recommandons d'utiliser un fichier .webm, ou .mp4 si le .webm n'est pas possible pour vous.
Dans certains cas il vaut mieux utiliser les services d'une plateforme tierce comme Youtube, Dailymotion, Vimeo, etc. mais dans ces cas là faites bien attention à la conformité RGPD car ces services vont générer des cookies qui doivent être pris en compte par votre gestionnaire de cookies.
Catégorie ❝Design❞
Boutons
Le bloc Boutons permet de créer une zone où seront créés un ou plusieurs blocs Bouton.
Bouton
Ce bloc ne peut pas être créé directement dans la sélection des blocs, mais est automatiquement créé comme enfant de bloc Boutons. Un petit picto ![]() permet d'ajouter de nouveaux blocs Bouton.
permet d'ajouter de nouveaux blocs Bouton.
Colonnes
Ce bloc permet de créer un bloc qui contiendra plusieurs blocs Colonne, chacune pouvant contenir son propre contenu.
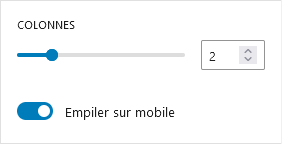
Lors de la création d'un bloc Colonnes, plusieurs variantes vous sont proposées. La variante 50 / 50 est la plus courante et va créer deux colonnes de même largeur, mais vous pouvez ajuster le nombre de colonnes et leurs proportions comme bon vous semble, y compris ultérieurement (voir les options de bloc).
Colonne
Ce bloc ne peut pas être créé directement dans la sélection des blocs, mais est automatiquement créé comme enfant de bloc Colonnes. Il est possible d'ajuster le nombre de blocs Colonne dans un bloc Colonnes en modifiant le nombre de colonnes dans le réglage de ce dernier. Il est aussi possible d'ajouter une nouvelle colonne en plaçant son curseur entre deux colonnes et en cliquant sur le picto ![]() qui apparaît alors.
qui apparaît alors.
Groupe
Le Groupe permet d'assembler plusieurs éléments entre eux. Son principal intérêt, est de lui renseigner une couleur de fond afin de créer une section colorée sur la page.
Une façon pratique de créer un groupe est de sélectionner les blocs que l'on souhaite grouper (sélection de texte, ou clic sur le premier bloc puis clic sur le dernier en maintenant appuyée la touche Shift du clavier). Les blocs passeront alors en bleu, et la barre d'outils propose l'action de créer un Groupe.
Pour plus de visibilité dans l'espace d'administration, nous avons ajouté un coutour en pointillés au bloc Groupe. Celui-ci n'est visible que dans l'éditeur.
Espacement
Il peut arriver que vous trouviez deux blocs trop proches l'un de l'autre. Le bloc Espacement viendra séparer ces éléments.
Son utilisation devrait être ponctuelle, si vous avez besoin de l'utiliser trop fréquemment c'est peut-être le signe que nous devions intervenir pour modifier les styles par défaut de votre site.
Catégorie ❝Widgets❞
HTML
Ce bloc permet d'insérer du code brut HTML. Si vous l'utilisez pour insérer le code fourni par un service tiers, soyez vigilant concernant la RGPD car il est très probable que ce bout de code génère un cookie supplémentaire sur votre site. En cas de doute, n'hésitez pas à nous consulter.
Code court
Parfois, certains plugins vous proposent d'insérer un élément dans votre contenu sous forme de code court, ou shortcode. Ce bloc permet de réaliser cette action, il suffit d'y coller le code court que l'on vous demande d'insérer.